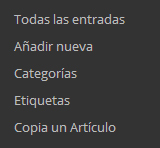
Hoy, si no lo hemos hecho ya, vamos a crear la primera entrada de nuestro blog. Para ello, en el menú de la barra lateral de nuestro escritorio iremos a ENTRADAS y lo desplegaremos:

La opción que necesitamos es AÑADIR NUEVA, pero comentemos el resto muy brevemente.
– Todas las entradas: veremos un listado de todas las entradas que componen nuestro blog. Desde ahí, podremos hacer algunos cambios de organización de las entradas, así como seleccionar una de ellas para su edición.
– Categorías: podremos gestionar las categorías que hemos creado para cada entrada. Podremos editarlas, crear, borrar o reordenarlas jerárquicamente. Las etiquetas son la manera de ordenar las entradas de nuestro blog y podemos crear todas las que queramos. A cada entrada que hagamos asignaremos una o más categorías. Por ejemplo, si nuestro blog trata de arte, podremos crear una categoría para pintura, otra para escultura, etc… De este modo, nuestros lectores podrán buscar las entradas de su interés de manera más eficiente.
– Etiquetas: Igual que el menú CATEGORÍAS, pero para las etiquetas. Las etiquetas no organizan las entradas, si no que asignan palabras clave a cada entrada. Por ejemplo, y siguiendo el símil artístico anterior, clasificaremos una entrada que hable de una exposición de pintura contemporánea en la categoría creada que corresponda (en este caso, «pintura») y le asignaremos cuales etiquetas consideremos sean apropiadas que estén relacionadas con el contenido, por ejemplo, «pintura contemporánea», «exposición», «retrospectiva», etc. Es decir, las etiquetas no organizan, se limitan a ayudar en las búsquedas de nuestros lectores (lo que no carece de importancia).
– Copiar un artículo: nos permite utilizar una entrada ya creada como plantilla para crear una nueva, modificando lo que deseemos, por supuesto.
En añadir nueva podremos ver la interfaz de entrada de nuevos posts:

Interfaz «Añadir nueva entrada».
En el primer cuadro de texto introducimos el título de la nueva entrada y en el segundo insertamos el texto de contenido como si se tratase de un editor de texto cualquiera. Como podemos ver, disponemos de una completa barra de herramientas a tal fin en la parte superior. Incluso, si tenemos algún conocimiento de programación, podremos introducir código html directamente para insertar, por ejemplo, una tabla.
Ya podemos dar rienda suelta a nuestra creatividad.
MENU PUBLICAR
En la parte superior derecha podemos ver el submenú PUBLICAR. Podemos pulsar publicar en cualquier momento. Mientras no salgamos de esta página, aunque ya esté publicada en internet, podremos modificar sin tener que entrar en edición. No obstante, tenemos la posibilidad de ver una vista previa por si queremos revisarla antes de publicarla realmente para comprobar los errores que podamos haber cometido. También podemos guardar un borrador por si no hemos podido concluirla y debemos dejar de trabajar, para poder retomarlo en cualquier otro momento. Podemos hacer que la entrada sea visible o privada y, claro está, podemos moverla a la papelera en el caso de que no nos sintamos nada satisfechos con lo hayamos escrito.
MENU FORMATO
Como indicamos en el primer tutorial, WordPress dispone de formatos predefinidos para distintos tipos de entrada. Podemos usar el más adecuado al tipo que estemos creando. Podemos experimentar y probar si lo deseamos.
En el próximo post, veremos cómo introducir imágenes en nuestro blog. Mientras tanto,
¡A bloguear!